不安裝套件,破解網頁的封鎖右鍵功能
![]()
在部落格最盛行的那個年代,許多人為了避免自己的文章或圖片被盜用,會用站方提供的『禁止使用滑鼠右鍵』來防止讀者隨意複製作品。
但這種東西,其實只防君子不防小人。光是用 NoScript 就能讓鎖右鍵無效化了,何況 Chrome 擴充套件庫裡面還有琳瑯滿目的 Right Click 解除工具呢!
NoScript
https://chrome.google.com/webstore/detail/noscript/doojmbjmlfjjnbmnoijecmcbfeoakpjm
但你要是以為站長這樣就會滿足,那就太小看流浪貓了。因為這種禁用滑鼠右鍵的功能,其實根本不用下載任何套件,直接用瀏覽器本身的開發模式 (DevTools) 就能輕鬆破解了。
那麼,到底該怎麼做呢?習習翠維尼
進入開發者模式
無論你的瀏覽器是 Firefox、Chrome 系還是 Safari,基本上都可以用 F12、Ctrl + Shift + I 進入開發者模式或以 Ctrl + U 檢視頁面原始碼。而只要能看到網頁的 html 原始碼,問題就解決一大半了。
這邊要注意的是,有些網站的頁面原始碼內沒有文章內容。也就是說,它是以外部載入 html 的方式,將被封鎖的文章隔絕在原始碼之外,只有被渲染 (Render, 彩現、算繪、繪製) 之後才會即時呈現於網頁上。
對於這個狀況,就只能用開發者模式進行解析了。
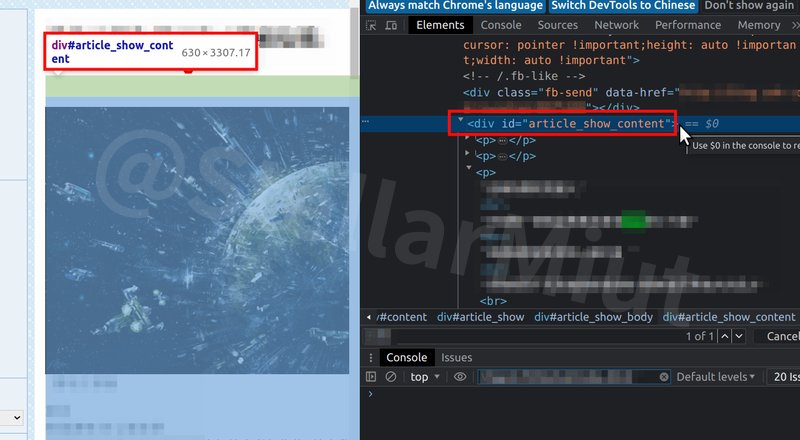
找出文章位置
接著用 Ctrl + F 搜尋文章特定詞彙,找到文章於 html 原始碼中的位置。它通常會是 body 標籤之下的文章段落 (p 或 div 標籤)。
之後在上層位階、能反白整篇文章的標籤按右鍵,使用『Copy Element』複製整段 html 程式碼。

最後在桌面建立純文字物件,貼入程式碼後以 html 的形式存成網頁檔。
用瀏覽器檢視
將網頁檔以瀏覽器打開後,就能獲得被封鎖的文章內容了。當然,如果你手邊有『所見即所得』的網頁編輯器 (HTML Editor) 的話,直接將程式碼貼入也能獲得解析後的純文字資料。
延伸閱讀
Blogger 與 Markdown 設定 Html 雙向錨點的方法
留言