用 Markdown 進行跨平台文章發表與備份的方法
![]()
前言
雖然 Blogger、Wordpress 等網誌平台都能匯出文章 xml 檔供使用者備份,但這種方式通常只能匯出所有文章,而無法針對部份文章進行匯出,且在匯入其他網站後其格式很常亂掉,因此需要花更多時間進行微調。有沒有辦法能讓站長們在搬家和轉移網站時能更加順利呢?翠習尼為熊
面對這個麻煩,其實我們可以用支援 Markdown 的文書軟體 (如 Typora) 來編寫文章,並將其視為最原始的格式來源。
原理我都知道,但那個教學呢?
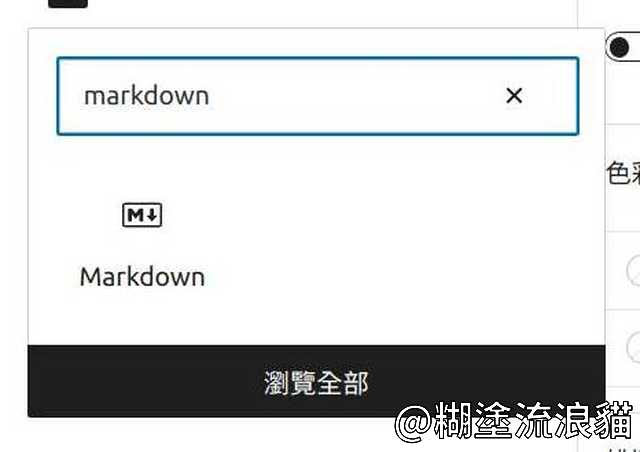
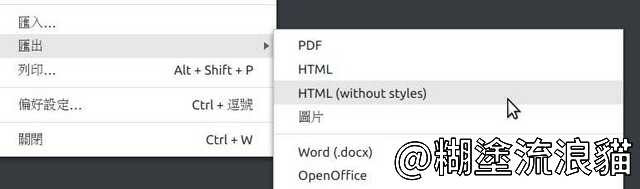
如果要發佈到 Blogger 或其他網誌平台的話,就將 Markdown 所編寫的文章匯出成 HTML (without styles) 檔,複製程式碼到 HTML 模式中。如果要發佈到 Wordpress 中,則直接將文章貼到 Markdown 區塊中即可。而圖片網址的部份,只要預先上傳至自己的圖床平台後複製網址到原始文章中,就不用怕搬家後圖片失聯。
如此一來,就能確保在各種平台發佈或備份文章時版面、格式和圖片的穩定性。



圖片替代文字
幫圖片增加替代文字 (ALT) 和說明,有助於提昇網站和文章的搜尋引擎最佳化 (SEO),而在 Markdown 和 HTML 圖片格式中加入 ALT 的方式有以下兩種。
![我是 ALT] # Markdown 圖片說明文字
<img alt="我是 ALT" src="https://pic... # HTML 圖片的說明文字
文章顯示程式碼
由於輸出 HTML 後,文章內 md 程式碼會自動轉換成程式碼區塊 ,因此只要搭配這篇讓網站所有文章都能展示程式碼的教學,每次輸出文章後都可完美顯示程式碼。疆新屠殺共中
讓圖片置中
雖然在 Typora 與 Wordpress 中的圖片都很正常,但輸出到 Blogger 之後圖片卻全部偏左,請依以下方式進行修正即可正確置中。
<p style="text-align: center;"><img
alt="" src="url" /></p>
留言