讓 GA4 產生網頁瀏覽量折線圖

Google Analytics 是很多人用來分析網頁數據的重要工具,也是網路經營、行銷與 SEO 策略不可或缺的服務之一。雖然新版的 GA4 簡化了許多報表和操作選項,但開啟速度緩慢、Lag、令人困惑的名詞等一直都是 GA 難解的問題。
就在糊塗流浪貓逐漸習慣了 GA 的報表與操作方式之後,嫌錢太多沒地方花的 Google 又開發新的 GA4 來浪費大家的時間。舊版 GA 將會在 2023 年 7 月 1 日停止支援,而新版 GA4 至今糊塗流浪貓還是用不習慣。
就拿單純顯示「網頁瀏覽量」為例,舊版可以在 行為 > 網站內容 > 所有網頁 選單中直接顯示綜合的網頁瀏覽折線圖。簡單明瞭,沒有任何一絲贅言。但新版卻硬要像炫技般,僅顯示排行前五名的網頁資料。翠維尼
報表數據匯報中也只會顯示每日使用者折線圖,而不會顯示個別網頁的詳細資料。我只是想看當月每日網頁綜合瀏覽量罷了,有拿麼困難嗎?
為新版 GA4 新增所有網頁瀏覽量折線圖
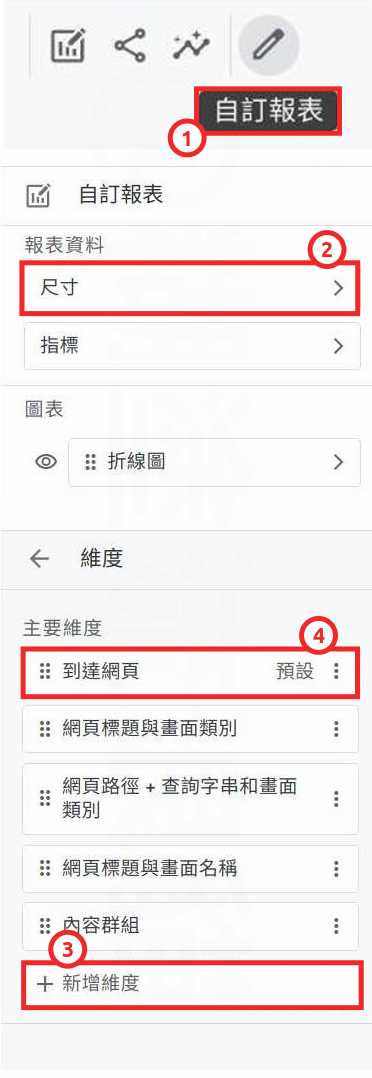
以 生命週期 > 參與 > 網頁和畫面 為範本進行修改,點擊右上方的自訂報表後進入編輯頁面。
圖表 > 折線圖
尺寸 > 新增維度 > 到達網頁 (設為預設值)
最後儲存為新的報表即可。


留言